Emacs 29に yank-mediaという機能が追加されて clipboardにあるデータを各モードで自由にハンドリングできるようになった. VSCodeで markdownを書いているときに画像をペーストすると inline linkが挿入されますが、それと同じようなことができるように markdown-modeに機能を追加しました. ただし Emacsでは普通の yankでは実現できなくて, M-x yank-mediaという別のコマンドを使う必要があります. (clipboardの中身を見て先頭が画像だったら挙動を変えるとかの関数を自分で実装すればいけるとは思います). あと Emacs29以上が必要になります.
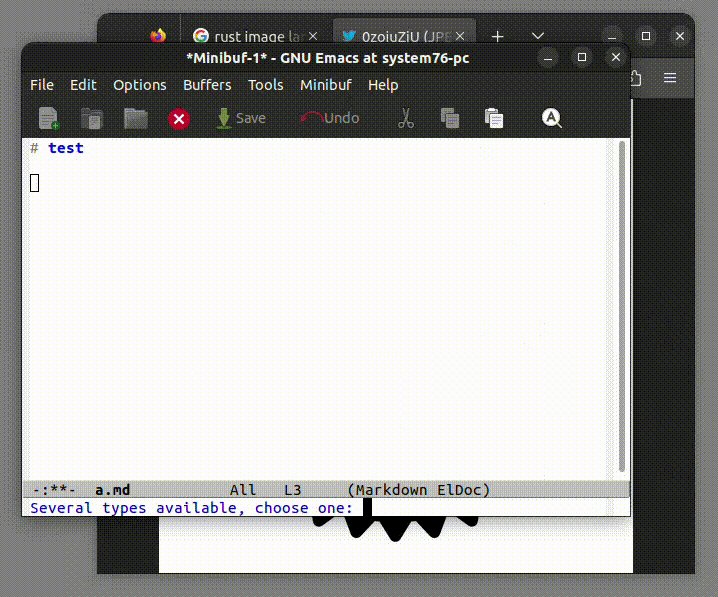
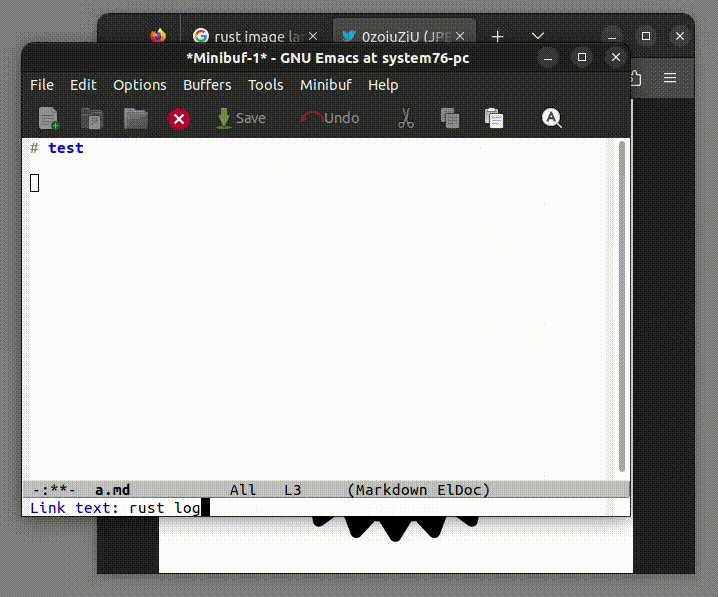
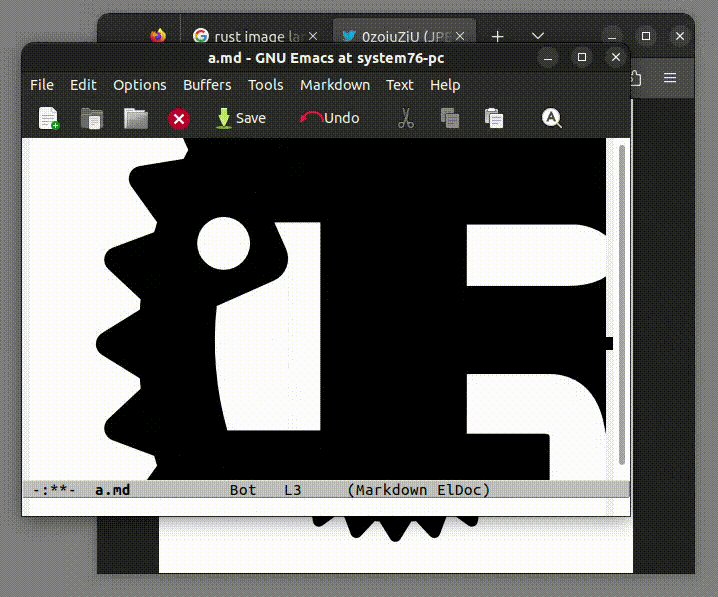
例

ブラウザでコピーした画像を markdownファイルに貼り付けている例になります.
実装
例として html-modeで clopboardの画像を imgタグで Base64で貼り付ける場合を示します.
(add-hook 'html-mode-hook(lambda()(yank-media-handler "image/.*"#'html--image-media-handler)))
まず各種 major-modeやその hookで yank-media-handler関数を呼び出して, マッチさせたい mime-typeの正規表現とそのハンドラを設定します. ハンドラの引数は 2つあって, 1つめが mime-type, 2つめがデータになります.
(defun html--image-media-handler (mimetype data)(let*((mime (mailcap-mime-type-to-extension mimetype))(base64 (base64-encode-string data))(img-tag (format"<img src=\"data:image/%s;base64,%s\" />" mime base64)))(insert img-tag)))
ハンドラの実装はこのようになります. あとは dataを好きなように扱ってやればよいです. mime-typeをどうかしたい場合は, mailcap packageなどに各種ユーティリティがあるので探してみるとよいでしょう.